〜Tableau〜 【傾向把握データ分析】累計利益TOP10顧客分析

アクションを起こすための情報収集は必須。 外部の情報収集には意識はいくのですが、忘れがちなのが身の回りの現状把握。
今回はキャンペーンを打つための身の回りの情報収集を目的に既存顧客の傾向分析をします。
具体的には累計利益TOP10の顧客を洗い出して、時系列推移を確認したいと思います。
Tableau操作
参考書に沿って操作し、私の見解を含めて説明します。
分析作業
フィルタ設定

「顧客Id」フィールドをフィルタシェルフへ設定します。
「上位」を選択して利益の上位TOP10設定をします。
顧客別累計利益推移表作成

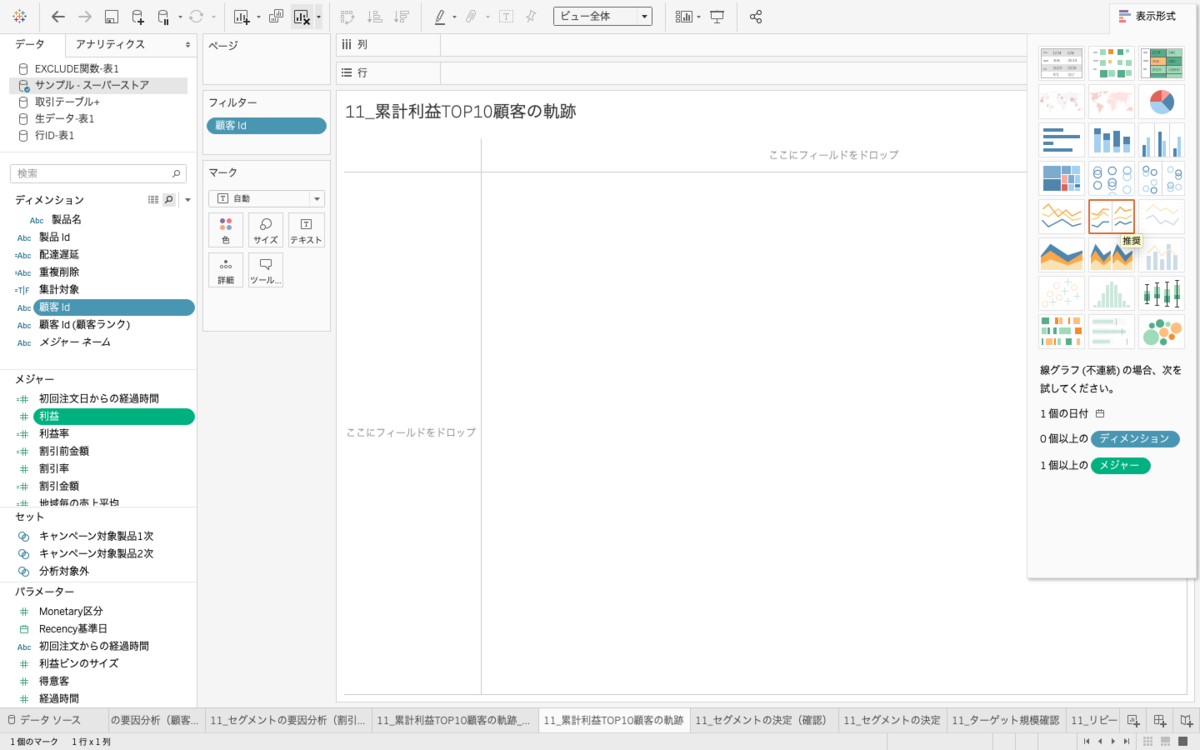
「オーダー日」、「顧客Id」、「利益」のフィールドを複数選択します。
右上の「表示形式」から「線グラフ(不連続)」を選択します。
オーダ日の情報をより細やかにとるために年度Qの時系列で表示することしたいのですが、ここがTableauの一癖あるところで

列シェルフの「オーダー日」右クリックして四半期(不連続の方)に設定すると

Q切り口で集計されてしまいます。 これでは年度の時系列が分かりません。
解決するために以下の操作を行います。

列シェルフの「オーダー日」右クリックして四半期(連続の方)に設定します。

再度列シェルフの「オーダー日」右クリックして不連続を選択します。

こうすることで年度Qの切り口が不連続で完成します。 まわりくどい設定をしなければここにたどり着けません。。

行シェルフの「利益」フィールドを右クリックします。
「簡易表計算」>「累計」を選択します。

注釈をつけます。これは復習がてら私がやったことなのでやらなくても良いです。
任意のグラフを右クリックします。
「注釈を付ける」>「マーク」を選択します。

「OK」を押下します。

20194Qでランクが1位、2位の人に注釈を付けると上記の図になります。
一旦まとめると、今表示されているのが顧客別の累計利益推移表です。10本の線は顧客を表しています。データに存在する最新日時点での累計利益のTOP10の顧客です。
顧客別累計利益ランク推移表作成
合わせて累計利益ランクの推移表も作成します。

行シェルフの「利益」をコピペして同じ行シェルフへ設定します。
コピペした「利益」を右クリック>「表計算の編集」を選択します。

左下の「セカンダリ計算の追加」にチェックを入れます。
セカンダリ計算タイプの設定を変更します。(上記画像ご参考下さい。) 累計利益を使用して顧客idのランク(順位)を表示する設定です。

新しく作成した折れ線グラフの縦軸を右クリックして「軸の編集」を選択します。

「反転」にチェックを入れます。
グラフ表示を上から順位順に並べるためです。

ランク推移のために作成した列シェルフの「利益」をコピーしてマークシェルフの「ラベル」に設定します。 そうすることで年度Q時の順位表示をすることができます。
これで累計利益TOP10の利益額と順位の推移グラフが完成しました。
考察
1位、2位の人にフォーカスすると、1位の方は離反することなく着実に利益を重ねている顧客です。 2位の方は一度離反しているのがグラフから読み取れると思います。最近利益が出るものをたくさん購入したことが分かりますよね。 この結果から1位、2位では顧客の性質が異なりそうです。 このそれぞれの性質にあったキャンペーンを考えるとダブルの成果が出る可能性がありますね。
番外編 〜ページ設定の使用〜

目的はこれで達成ですが、Tableauの機能の一つとしてページ設定をしたいと思います。 これをすることで時系列推移をアニメーション表示することができます。
マークシェルフの設定

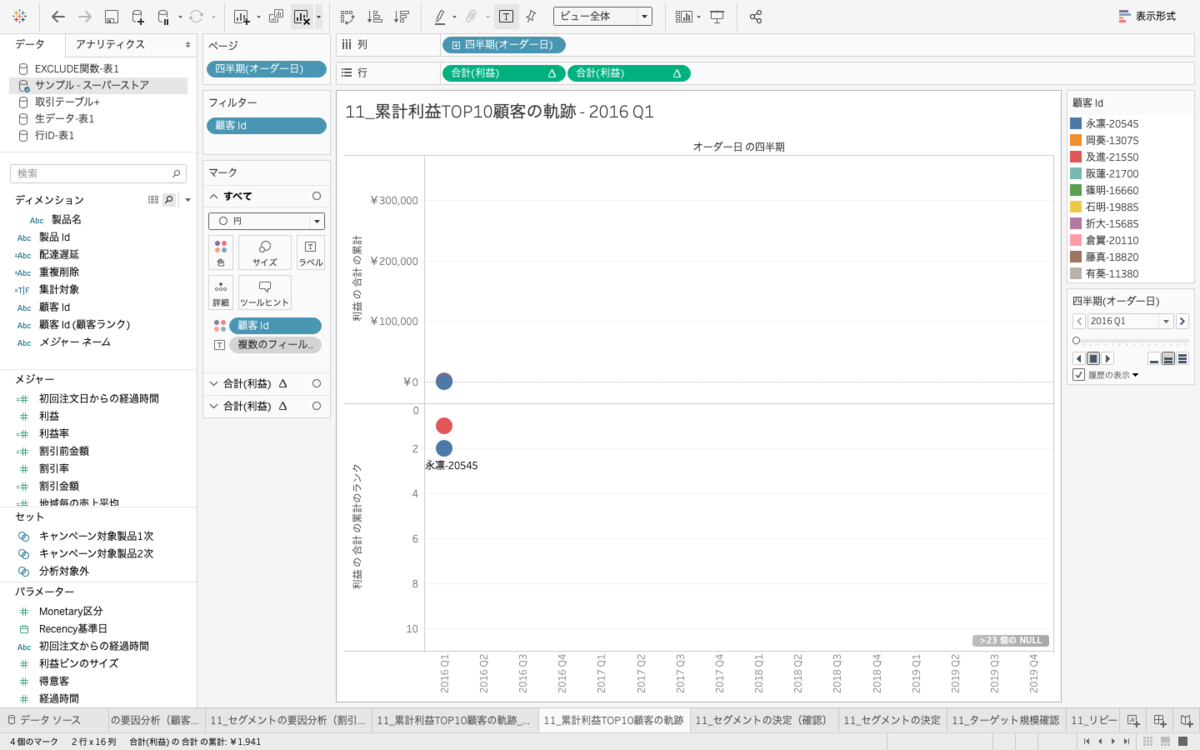
すべてのプルダウンから「丸」を選択します。
(表示が見にくいので注記は削除しました)

「顧客Id」フィールドをラベル設定にコピペします。「利益」フィールドが設定されている上にフィールドを落とせばOKです。
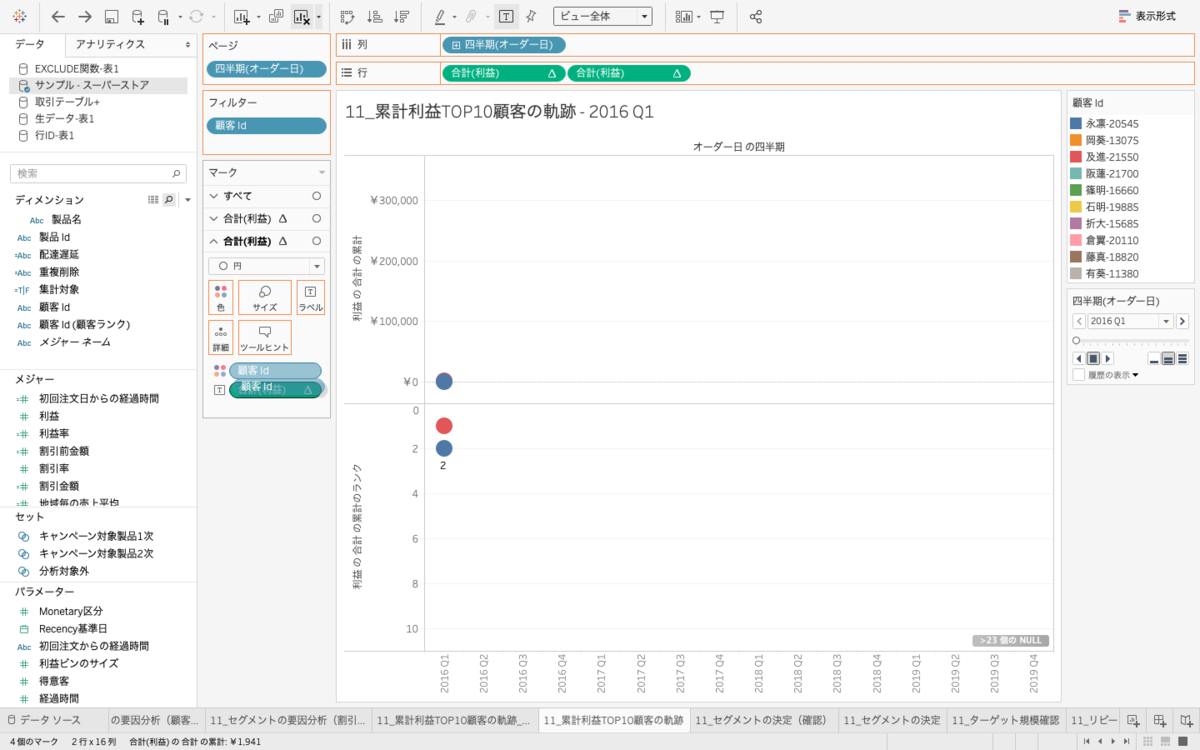
ページシェルフの設定

ページシェルフに「四半期(オーダー日)」フィールドをコピペします。

右側にページ設定表示が現れるので「履歴の表示」にチェックを入れてプルダウンを開き、上記の設定に変更します。

右三角を押下するとアニメーション表示されます。



これで完成です。
静止画に比べてアニメーションの方が人へインパクトを与えやすいのでプレゼンで使用すると良い思います。
まあこんな設定あったなーと頭の片隅においておけばよいかと。
今回はこれで以上です。また次回もよろしくお願いしますー
参考書
Amazon CAPTCHA